Unveiling the power of Progressive Web Apps (PWA)
 Aleksandra Kozioł
Aleksandra Kozioł
In the dynamic landscape of digital experiences, Progressive Web Apps (PWAs) have emerged as a groundbreaking solution, blending the best of both worlds - websites and mobile applications. But what exactly are PWAs, and why are they gaining traction among publishers and e-commerce businesses?
Understanding Progressive Web Apps
A Progressive Web App, or PWA, is a web application that utilizes modern web technologies to deliver an app-like experience to users. Unlike traditional websites, PWAs leverage features like service workers and web app manifest to provide seamless offline functionality, fast loading times, and an engaging user interface. Due to their seamless work, you might not always know you're using it.
Let's look at one of the examples of successful PWA. You can use Spotify, a music streaming platform, both as an app (for desktops and mobile devices) or in your browser. The PWA version feels just like the native app; if you add it to your home screen, it looks just like the app icon.

When to Embrace PWA
Enhanced User Experience: PWA offers lightning-fast loading times, even on slower networks, ensuring users can access content without frustration.
Offline Accessibility: One of the standout features of progressive web apps is their ability to function offline. This is particularly beneficial for publishers delivering content that users may want to access without an internet connection.
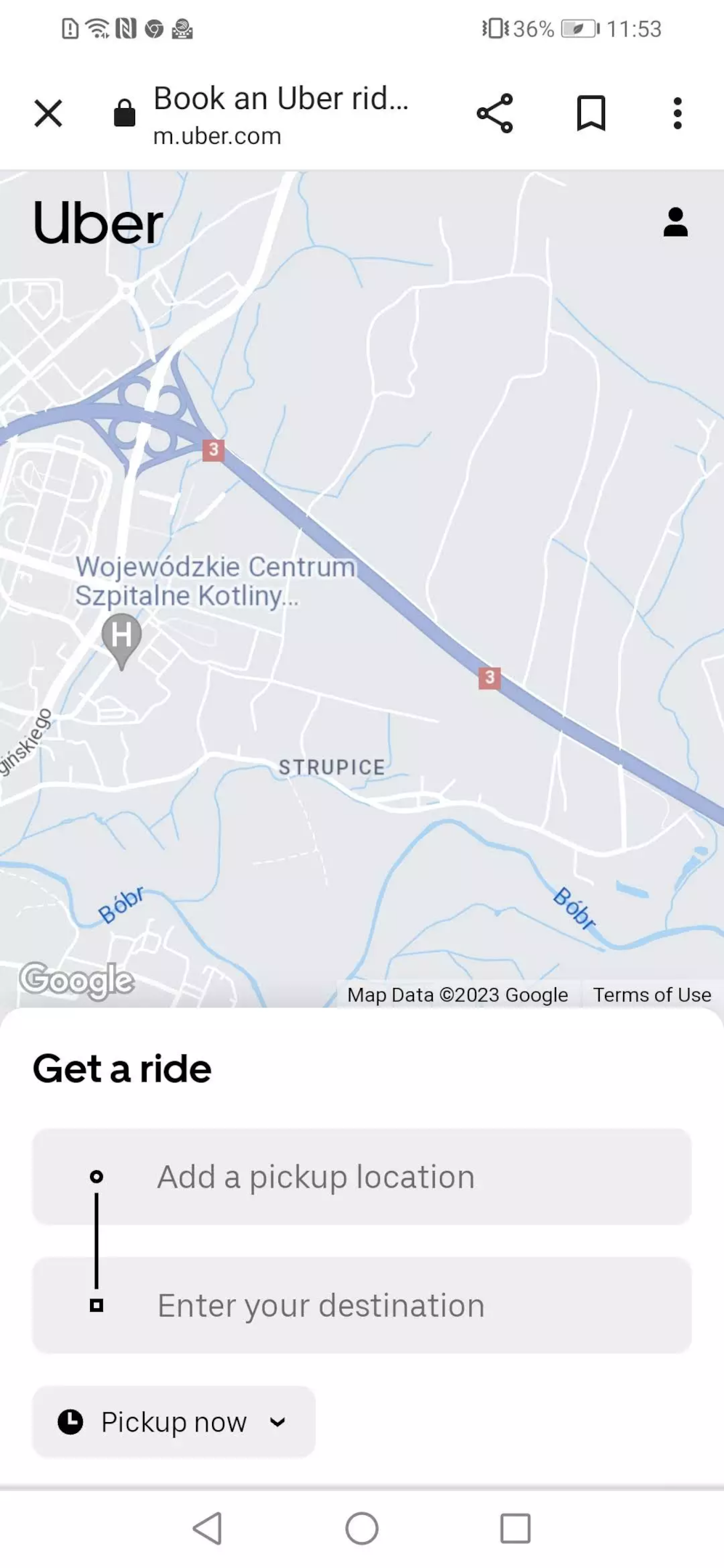
Improved Conversion Rates: E-commerce businesses can see significant improvements in conversion rates with PWA. The frictionless, app-like experience encourages users to make purchases. Shopping in a native app is usually easy and comfortable. Providing the same kind of experience to browser users can only help the business. Let's see the example of Uber - you can quickly book a trip on your mobile browser without installing their native mobile app:

4. Cross-Platform Compatibility: PWAs work across various devices and platforms, eliminating the need to develop separate applications for iOS and Android. It suits all operating systems and browsers.
Recognizing a PWA
Users can easily identify a PWA through various indicators:
Install Prompt: When visiting a PWA, users may receive a prompt to add it to their home screen.
Full-Screen Mode: PWA can be opened in full-screen mode, resembling a native app experience.
Offline Access: progressive web apps continue to function even without an internet connection.
If you need more indicators that what you're using is a progressive web app, here's a comprehensive list of similarities and differences between PWA, websites, and native apps.
Does it actually make a difference to a user if they're using a PWA, a website, or a native app? No matter the technology, you should always focus on their general experience. Still, there are some distinct characteristics that differentiate progressive web apps from other apps and websites.
PWA vs. a traditional website
Similarities:
Accessible via a web browser.
Can be added to the home screen for easy access.
Utilizes web technologies like HTML, CSS, and JavaScript.
Differences:
Offline Functionality: PWAs can work offline, while traditional websites require an internet connection.
App-Like Experience: PWAs provide a native app-like feel with smooth animations and transitions.
PWA vs. mobile app
Similarities:
Provide an app-like experience to users.
Can be added to the home screen for quick access.
Utilize native functionalities like camera, GPS, etc.
Differences:
Distribution: Mobile apps are downloaded from app stores (Google Play, iOS Store, etc.), while PWAs are accessed via a web browser.
Development: Mobile apps are typically developed using native languages (Swift/Java), while PWAs use web technologies (HTML, CSS, JavaScript).
Platform Specificity: Mobile apps are built separately for iOS and Android, while PWAs work on multiple platforms.
Optimizing PWA for your business
With their easy implementation and many new possibilities, progressive web apps can serve as a great way to improve user experience without the need to create fully native apps. There are some key issues to focus on to improve even better conversions in a PWA.
Engaging Push Notifications:Publishers can utilize push notifications to re-engage users, providing updates on new content or special offers.
SEO-Friendly: PWAs are inherently SEO-friendly, benefiting from the same indexing capabilities as traditional websites. Keep in mind that building good content can only improve your chances of appearing first in search engines.
Secure and Reliable: Ensure your PWA is served over HTTPS to guarantee data security. Regular maintenance and updates are crucial for reliability.
Streamlined Checkout Process: For e-commerce, focus on creating an intuitive and efficient checkout process to boost conversions.
Progressive Web Apps have revolutionized the way users interact with web content. Publishers and e-commerce businesses stand to gain significantly by embracing this technology. With its array of benefits and seamless user experience, PWAs are shaping the future of online interactions.
Remember, optimizing and maintaining your PWA is key to reaping the full rewards of this innovative technology. Stay updated with the latest web technologies and user trends to ensure your PWA remains at the forefront of the digital experience revolution.
Web push notifications with progressive web app
As we've mentioned before, web push notifications are one of the key PWA features, making it feel even more like a native mobile app.
When developing a PWA, you can benefit from the relative simplicity of web push notifications, with easy access to labels and targeting options, automation scenarios, and analytics. This allows you to:
reach your users on their devices with personalized messages
build retention and increase user loyalty
inform your subscribers if you have some new features they might find interesting
With a plethora of automation scenarios, including abandoned cart and last seen product notifications, as well as many targeting options, PushPushGo is a perfect solution for your progressive web app.

If you are considering progressive app development, make sure you take advantage of a fully developed push notification strategy. PWA can improve your online business and enrich the user experience of those visiting it. Make sure the users are visiting you regularly.
And if you want to send notifications from your PWA like a pro, contact our team at: hello@pushpushgo.com.

Content Specialist @PushPushGo
Editor and writer. She is interested in media and new technologies.
Try PushPushGo to engage and connect with your audience.
Create an account and start testing!




-03jjzfsxbq.webp)
