UX w komunikacji bezpośredniej: 6 kluczowych elementów
 Łukasz Jackiewicz
Łukasz Jackiewicz
 © Monster Ztudio via Canva Pro
© Monster Ztudio via Canva ProGdy rozmawiamy o komunikacji bezpośredniej, skupiamy się przede wszystkim na aspekcie jej skuteczności, typowych błędach i dobrych praktykach. Jednak komponent UX jest również niezwykle ważny – jeśli bowiem doświadczenia odbiorców są pozytywne, twoje komunikaty mogą być dla nich bardziej atrakcyjne, co także zwiększa ich skuteczność.
Chociaż dla większości ludzi doświadczenia użytkowników (UX) kojarzą się z aplikacjami webowymi i mobilnymi (może również ze stronami internetowymi), to jest to bardzo szerokie pojęcie, obejmujące wszystkie doświadczenia twoich klientów/użytkowników podczas dowolnych interakcji z twoją marką. Obejmuje to także komunikację bezpośrednią, w tym web i mobile push.
Jeśli więc twoja firma korzysta z bezpośrednich kanałów komunikacji, takich jak e-maile, SMS-y i powiadomienia push, nie zapominaj o aspekcie UX. Na co należy zwrócić uwagę?
Uwzględniaj to, jak klienci reagują na różne kanały komunikacji
Chociaż wszystkie kanały komunikacji bezpośredniej mają pewne wspólne punkty, są też widoczne różnice w sposobie w jaki ludzie wchodzą w interakcję z twoimi e-mailami, SMS-ami i powiadomieniami push. Te kanały często mają też różne cele.
Jakiś czas temu serwis Toku.com opublikował badanie pokazujące preferowane kanały komunikacji w zależności od charakteru twojej komunikacji. Oto wyniki:

Źródło: https://toku.co/blog/communication-apis-sdks-seamless-ecommerce-experiences/
Na przykład wiadomości tekstowe (SMS-y) sprawdzają się najlepiej, jeśli chodzi o różnego rodzaju przypomnienia i aktualizacje. Gdy natomiast twoja marka wypuszcza nowy produkt lub prowadzi promocję, dla większości respondentów preferowanym kanałem jest e-mail. WhatsApp to trzeci najpopularniejszy kanał komunikacji; klienci chętnie z niego korzystają również w przypadku przypomnień i powiadomień (np. o statusie zamówienia).
Chociaż powiadomień push nie ma na tej liście, ważne jest, aby zrozumieć, w jaki sposób należy z nich korzystać. Na początek ważne jest, aby zrozumieć, że do pewnego stopnia powiadomienia push to swego rodzaju „przeszkadzacze”. Twoi użytkownicy/klienci robią coś na swoich urządzeniach i nagle pojawia się komunikat, którego się nie spodziewają. Dla wielu twoich klientów pierwszym odruchem jest zamknięcie takiego powiadomienia, nawet bez jego dokładnego przeczytania.
Jedynym sposobem poradzenia sobie z tą kwestią jest uczynienie wysyłanych powiadomień maksymalnie dopasowanymi i atrakcyjnymi dla klientów. Powiadomienia push – czy to web, czy mobile – nigdy nie powinny dotyczyć twojej marki, a raczej koncentrować się na klientach – na tym, co ONI mogą zyskać i co jest dla nich ważne. Jest to dobra zasada, o której należy pamiętać w całej komunikacji i marketingu twojej marki. Jeśli chcesz być kimś ważnym dla swoich klientów – zawsze koncentruj się na nich i ich potrzebach.
Oto dobry przykład powiadomienia push zorientowanego na klienta:

Cała wiadomość jest w pełni skupiona na kliencie. Nie ma tu zbędnych treści, powiadomienie jest krótkie i na temat – klient dowiaduje się, że wystarczy, że wyda 100 zł, a dostanie tyle samo w bonie na kolejne zakupy. To wszystko, czego potrzebujesz, aby odnieść sukces z tą formą komunikacji.
Fundament UX: klarowność i zwięzłość
Żyjemy w bardzo szybkich czasach, nikt nie ma czasu na czytanie długich e-maili i SMS-ów. Gdy chcesz wysłać jakąś bezpośrednią wiadomość do swoich odbiorców, zadbaj aby jasno określić cel swojej wiadomości i być zwięzłym.
Wyobraź sobie następujący scenariusz. W swoim e-mailu stosujesz swego rodzaju clickbait i nie przekazujesz klientom żadnych konkretów aż do samego końca wiadomości. Co gorsza, na końcu maila czekało rozczarowanie – e-mail zapowiadał świetną ofertę, a okazało się, że klienci dostali tylko 5% rabatu. Jak ten komunikat wpłynie na wizerunek twojej marki? Zdecydowana większość twoich klientów będzie po prostu zirytowanych twoją wiadomością, a przecież nie o to chodziło.
Dobry UX to także szacunek dla odbiorców. Dlatego nigdy nie powinieneś ich wprowadzać w błąd ani marnować ich czasu.
Personalizacja jest niezbędna dla dobrego UX
Niezależnie od tego, z jakiego kanału komunikacji korzystasz, personalizacja jest niezwykle ważna. Według badania opublikowanego w 2023 roku personalizacja może Ci wydatnie pomóc w zdobyciu klienta – ponad 55% respondentów powiedziało, że potrzebują spersonalizowanego doświadczenia, aby stać się stałymi klientami danej marki (wzrost w stosunku do 2022 roku):

Źródło: https://segment.com/state-of-personalization-report/
Personalizacja zaczyna się od uzyskania dostępu do wystarczającej ilości informacji o twoich klientach. Musisz znać ich imiona (spersonalizowane powitanie), ale także śledzić ich aktywność i interakcję z twoją marką. Dzięki temu możesz wysyłać do nich wiadomości dopasowane stricte do danej osoby.
Jednym ze sposobów osiągnięcia tego efektu jest użycie zmiennych w wiadomościach. Naturalnie twój system komunikacji potrzebuje dostępu do tych zmiennych, więc musisz je zbierać od klientów, ale kiedy już to zrobisz, możesz łatwo wysyłać spersonalizowane wiadomości. Zobacz, jak to działa na naszej platformie do powiadomień push w przeglądarkach internetowych i na urządzeniach mobilnych:

Dzięki dostępowi do zmiennych możesz odwoływać się do imienia klienta, jego ostatniej wizyty na twojej stronie, aktualnej zawartości koszyka itp., dzięki czemu cała wiadomość jest znacznie skuteczniejsza w porównaniu do ogólnych wiadomości wysyłanych masowo do wszystkich klientów.
Design
UX ma wiele wspólnego z doświadczeniami wizualnymi. Chociaż każdy system komunikacji ma pewne ograniczenia, jeśli chodzi o dostępne rozwiązania wizualne, warto wykorzystać dostępne opcje do maksimum i dostosować je do identyfikacji wizualnej swojej marki. W ten sposób można budować spójne doświadczenie marki, co jest ważne także z punktu widzenia budowania zaufania.
Jeśli chodzi o komunikację wizualną, najwięcej można zrobić w e-mail marketingu. Istnieją tysiące pięknych szablonów HTML, dzięki którym możesz nadać swoim newsletterom i e-mailom ładny wygląd. Uważaj jednak, aby nie przesadzić. Zbyt jaskrawy i kolorowy e-mail może być trudny do odczytania, a nawet męczący. Zamiast tego trzymaj się wizerunku swojej marki i zadbaj o to, aby twój e-mail był przede wszystkim czytelny.
Twoje e-maile nie powinny być zbyt „zagracone” treścią i pełne wielu różnych elementów wizualnych. Pusta przestrzeń pełni ważną rolę w UX i „odciąża” twój design, czyniąc go łatwiejszym w odbiorze. W UX naprawdę mniej znaczy więcej.
Pamiętaj o tej ważnej zasadzie: Design wzmacnia treść, a nie odwrotnie. Design ma na celu poprawę UX, ale to treść twojego przekazu wyzwala działanie.
A co z powiadomieniami push? Ze względu na ich formę masz ograniczoną liczbę opcji. Tak naprawdę to twój system operacyjny i przeglądarka internetowa definiują ich wygląd. Jednak nadal możesz ulepszyć ich design, aby dobrze współpracował z twoją marką w granicach narzuconych przez oprogramowanie innych firm.
Najczęściej możesz dodać:
grafikę wyróżniającą,
logo,
przycisk CTA (bardzo ważny element!),
emotikonki (ale używaj ich oszczędnie).
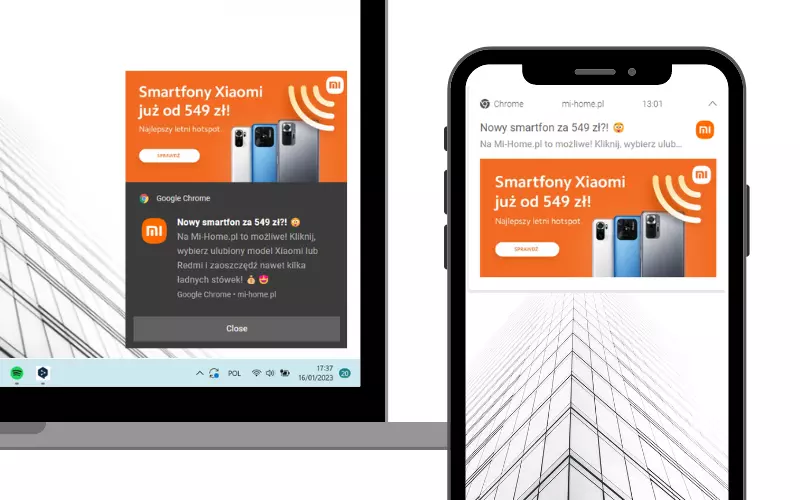
Zobacz na przykład to powiadomienie wysłane przez Mi-Home:

Firma dodała własną grafikę i logo, dzięki czemu ten mały element ich marketingu jest w pełni zgodny z pozycjonowaniem i wizerunkiem marki. I właśnie do czegoś takiego należy dążyć.
Testy A/B
UX wymaga od Ciebie dużo elastyczności. Wynika to z tego, że to tak naprawdę to twoi użytkownicy decydują, czy ich doświadczenia są dobre, czy nie. A zatem trzeba być otwartym na sygnały płynące z rynku. Jednym ze sposobów, na jakie możesz to zrobić, jest ciągłe testowanie swoich bezpośrednich wiadomości, zarówno jeśli chodzi o ich treść, jak i design.
Wdróż do swojej strategii regularne testy A/B, aby zobaczyć, co najlepiej odpowiada twoim docelowym odbiorcom. W ten sposób będziesz w stanie znaleźć idealne połączenie treści i designu, w którym wszystkie elementy (lub przynajmniej większość z nich) działają i wyglądają dokładnie tak, jak tego oczekują twoi odbiorcy.
Dostępność
Dostępność i design inkluzywny mogą również wpływać na UX. Zadbaj, aby wszystkie elementy graficzne i tekstowe w twojej bezpośredniej komunikacji były czytelne i łatwe do kliknięcia na różnych urządzeniach. Niezwykle ważne są także odstępy pomiędzy klikalnymi elementami. W ten sposób minimalizujesz ryzyko przypadkowego kliknięcia niewłaściwego przycisku. W razie wątpliwości najlepiej postępować zgodnie z wytycznymi WCAG.
Przyjrzyj się na przykład, jak agencja UX Visux dba o odpowiednie odstępy pomiędzy różnymi klikalnymi elementami w swoich projektach:

Dzięki tym odstępom każdy użytkownik może bez problemu zlokalizować pożądany element i łatwo go kliknąć. Dodatkowo, jak wspomnieliśmy wcześniej, pusta przestrzeń pomiędzy przyciskami i innymi elementami sprawia, że twój projekt jest bardziej czytelny i lżejszy.
Warto również sprawdzić, czy projekt mobilny jest również dostosowany do potrzeb różnych użytkowników; odstępy i rozmiary przycisków na małych ekranach powinny być generalnie nieco większe w porównaniu do ekranów komputerów stacjonarnych.
Podsumowanie
Projektując komunikację bezpośrednią ze swoimi klientami/użytkownikami, pomyśl nie tylko o jej skuteczności, ale także o UX. Należy wziąć pod uwagę sześć głównych kwestii:
sposób, w jaki ludzie wchodzą w interakcję z określonym kanałem komunikacji,
przejrzystość,
personalizację,
odpowiedni projekt wizualny,
testy A/B,
dostępność dla różnych odbiorców.
Pamiętaj o tych zasadach, komunikując się ze swoimi odbiorcami, a znacząco poprawisz ich doświadczenia podczas interakcji z twoją marką. To z kolei pozwoli ci wyprzedzić konkurencję i pozyskać lojalnego klienta.
Jeśli potrzebujesz pomocy przy projektowaniu UX/UI dla swojej komunikacji bezpośredniej lub produktu cyfrowego, warto skonsultować się z doświadczoną agencją UX, aby mieć pewność, że twój design wykorzystuje wszystkie ważne elementy.

Co-founder and Head of Design @ Visux
Łukasz ma ponad 17 lat doświadczenia w pracy jako designer. Realizuje projekty, które są nie tylko estetyczne wizualnie, ale przede wszystkim konwertujące. Obecnie Łukasz nadzoruje wszystkie projekty designerskie w Visux. Wcześniej pracował dla takich marek jak Samsung, Microsoft, Vichy, Durex i Amway.

Zobacz inne artykuły na blogu PushPushGo
PushPushGo – twoje centrum zangażowania
Web push | Mobile push | Powiadomienia transakcyjne |
Wiadomości onsite | Okna pop-up | In-app | Kanały WhatsApp
Rozpocznij bezpłatny okres testowy




